Dobrý den, milí čtenáři tohoto blogu. Existuje program jako Dreamweaver, který je skvělým příkladem WYSIWYG (vizuálního) HTML editoru. Ta věc je skvělá, ale má několik nevýhod. Za prvé je tento program placený a za druhé jej bude nutné nainstalovat na všechny počítače, kde s kódem pracujete.
V tomto ohledu jsem byl zvědavý na produkty ze stejné řady Html editorů, ale umožňujících s nimi pracovat online. Ukázalo se, že existuje řada velmi zajímavých bezplatných řešení, na která jsem se rozhodl v tomto článku upozornit. Pokud víte o něčem dalším, co stojí za pozornost, pak jsem připraven tento seznam rozšířit.
Jednoduché vizuální HTML editory dostupné online
Pro práci s kódem můžete samozřejmě použít i běžný Poznámkový blok ve Windows a půjde o jakousi „akrobacii“. Pokud si chcete trochu usnadnit život, pak nebudou zbytečné (kromě toho rozumí syntaxi několika desítek dalších programovacích jazyků).
Mnohem racionálnějším řešením by však bylo použití produktu, který vám pomůže dokončit práci rychleji a převezme některé rutinní operace, abyste nemuseli znovu a znovu „vynalézat kolo“. Už teď je skvělé, když k němu máte přístup z jakéhokoli počítače.
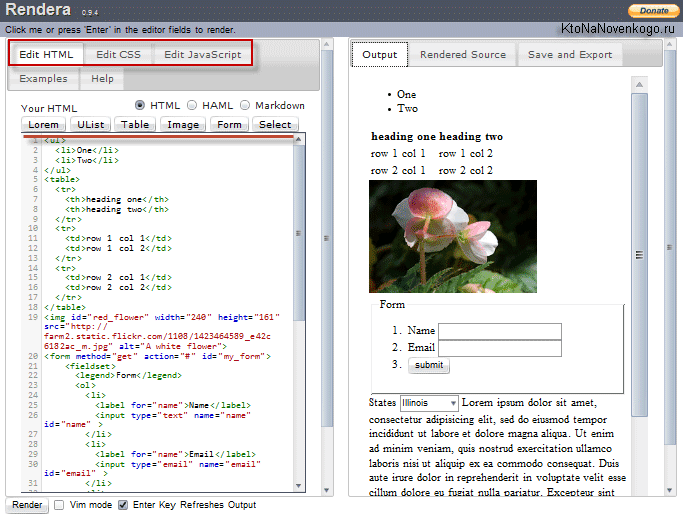
- Rendera- online editor Html5 s možností zobrazit v reálném čase, co děláte (vizuálně). Je zde možnost rychlého a dalších prvků. Umožňuje také pracovat s kódem CSS a Javascript.

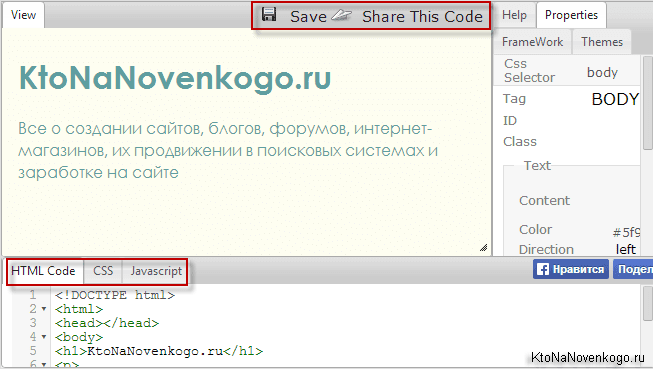
- livegap— online editor kódu Html, CSS a Javascript. Je velmi podobný výše uvedené Rendře, ale nemá možnost rychle vkládat hotové prvky (tabulky, seznamy atd.). Svůj výtvor však můžete uložit pomocí tlačítka umístěného těsně nad ním a dokonce jej sdílet a získat odkaz na hotovou verzi:

- PracticeCode— nenáročný vizuální online editor Html, CSS a Javascript. Někomu se to může líbit pro rychlé psaní kódu na koncept.

- HTML upravit- velmi jednoduchý vizuální editor HTML. Není k dispozici žádné rozhraní, pouze dvě okna – horní (kam píšete svůj kód) a spodní (kde se vykresluje). Funkčnosti je málo, ale je přehledná a jednoduchá.

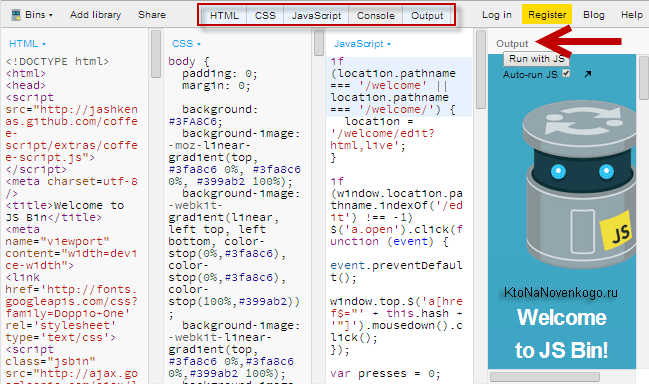
- JSBin- je umístěn, soudě podle názvu, jako vizuální online editor pro práci s Javascriptem, ale jak můžete vidět na snímku obrazovky, umožňuje také perfektně pracovat s kódem Html a CSS. Má jednoduché a velmi intuitivní rozhraní.

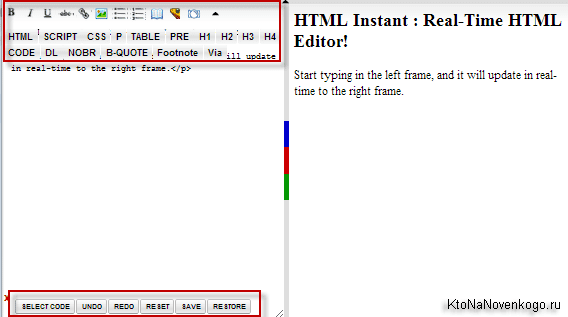
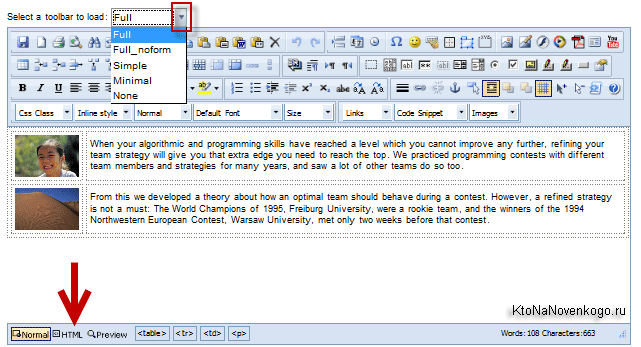
- Okamžité HTML- dobrý vizuální editor Html a CSS kódu. K dispozici je poměrně funkční panel nástrojů - můžete vybrat text a například jej obklopit značkami odstavců nebo nadpisů. Je možné vytvořit rámec pro seznamy nebo tabulky.

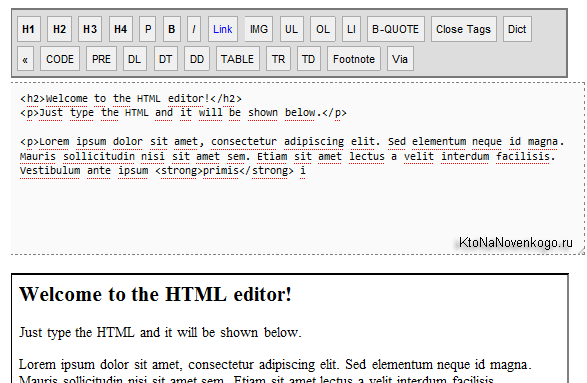
- Online HTML editor- no a ke svačině další jednoduchý výtvor na stejné téma. K dispozici je panel nástrojů a prohlížení vytvořeného mistrovského díla (vizualizace).

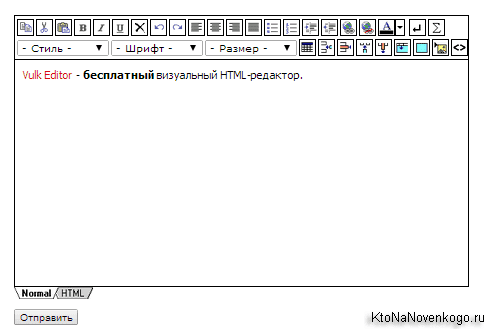
- Vulk— vizuální editor v ruštině. Příležitostí pro pohodlnou práci s Html je poměrně dost a není zde nic nadbytečného. Existuje instrukce v ruštině. Ve skutečnosti si jej můžete stáhnout a poté s ním pracovat v prohlížeči spuštěním souboru Html ze stažené složky.

Špinavá značka není ve skutečnosti editor, ale spíše převaděč ošklivého kódu na dobře čitelný. o čem to mluvím? Pamatujte, kdysi jsem psal, že vám to umožní mírně zrychlit rychlost načítání stránek (například u vysoce vytížených projektů to již vede k uvolnění hromady serverů).
Pokud se tedy chcete hrabat v takovém nepořádku, nebudou zde žádné tabulátory ani zalomení řádků, díky kterým bude čitelný. S největší pravděpodobností bude jeden řádek kódu bez mezer. A aby byl opět čitelný (formátovaný), potřebujeme online editor Dirty Markup.
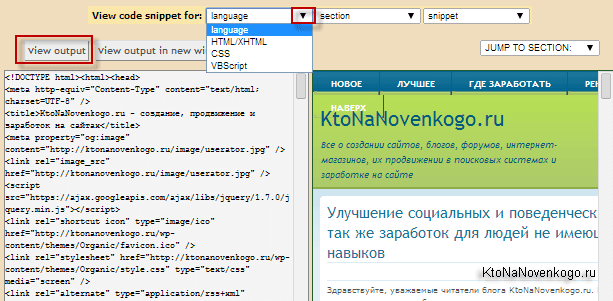
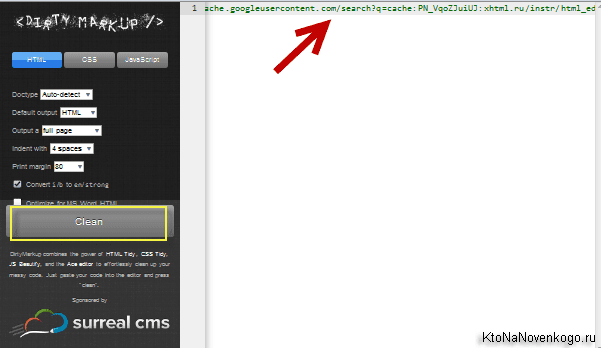
Vezměme například fragment zdrojového kódu stránky s výsledky vyhledávání Google (vše je nalepeno na jednom řádku) a zkopírujte a vložte jej do okna tohoto editoru:

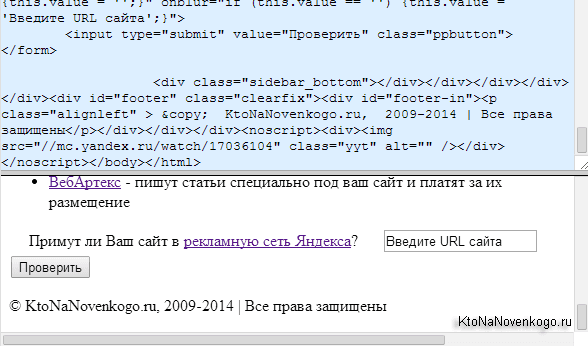
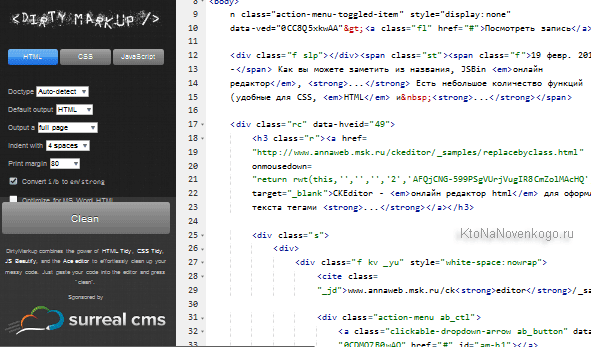
Nyní klikněte na tlačítko "Vyčistit" a podívejte se na výsledek:

Kód se stal řádově čitelnějším a srozumitelnějším. Bylo možné vizuálně vidět bloky a různé prvky, což jsme potřebovali. Totéž lze provést s kódem CSS a JS. Naformátovaný kód lze zkopírovat do vašeho stacionárního HTML editoru a dále s ním pracovat.
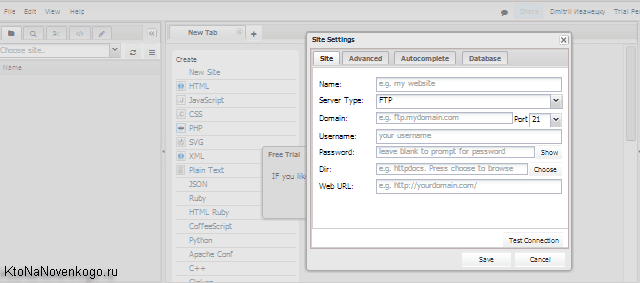
Online editory IDE (Integrované vývojové prostředí)

Vizuální editory HTML pro instalaci na web (server)
Existuje řada editorů, které jsou navrženy pro použití na vašem webu (serveru). Fungují v PHP aplikacích (lze je např. integrovat do administračního panelu samostatně psaného CMS nebo do formuláře pro přidávání komentářů na stránky).
 Hodně štěstí! Brzy se uvidíme na stránkách blogu
Hodně štěstí! Brzy se uvidíme na stránkách blogu poslat
chladný
Odkaz
Připnout
Sbírky podle tématu:
Pohodlné vizuální záložky z bezplatné online služby Atavi
 Jak vytvořit horizontální nebo vertikální rozevírací nabídku pro web založený na CSS a Html v online službě
Jak vytvořit horizontální nebo vertikální rozevírací nabídku pro web založený na CSS a Html v online službě
 Jak psát články ve WordPressu – vizuální a HTML editory, nadpisy a zvýraznění klíčových slov
Jak psát články ve WordPressu – vizuální a HTML editory, nadpisy a zvýraznění klíčových slov
 Zpětná vazba pro web pomocí skriptů formulářů Html a PHP, stejně jako online konstruktorů a generátorů
Zpětná vazba pro web pomocí skriptů formulářů Html a PHP, stejně jako online konstruktorů a generátorů
 Favicon - co to je, jak vytvořit favicon a nainstalovat ji na svůj web, online generátory ikon
Favicon - co to je, jak vytvořit favicon a nainstalovat ji na svůj web, online generátory ikon

