У пользователей iPhone и Android-устройств иногда возникает необходимость с прокруткой, например, всей страницы новостного веб-сайта или полной переписки в мессенджере. В данном случае справиться с задачей помогут специальные инструменты от сторонних разработчиков.
Вконтакте
Существует несколько оптимальных приложений для создания скриншотов с прокруткой, которые можно с легкость установить из App Store или Play Store.
iOS

Приложение Tailor является абсолютно бесплатным и очень удобным в использовании. Инструмент позволяет создавать и автоматически объединять несколько скриншотов. Tailor прекрасно справляется с длинными статьями, перепиской и планами, соединяя снимки в одно большое целостное изображение.

Для Android

Создание скриншотов с прокруткой, возможно, не самая необходимая функция, однако, если пользователю потребуется выполнить подобного рода задачу, Tailor и Stitch & Share станут отличными помощниками.
Возможно, многие уже сталкивались с ситуациями, когда сайты запрещают выделять и копировать текст со страниц, или запрещают сохранять размещенные изображения по команде “Сохранить изображение как…”, отдавая на сохранение вместо нужного вам изображения gif-файл размером 1х1 пикселей. Такие ограничения всегда можно обойти, если знать, всей веб-страницы.
Большинство пользователей компьютеров знают, что скриншоты легко делаются при помощи клавиши “PrintScreen”. Но делать скриншоты клавишей “PrtScr” не всегда удобно. Ведь эта команда создает скриншот только того, что вы видите на экране. А веб-страницы, как правило, имеют куда больший размер, чем один экран.
Итак, создать скриншот веб-страницы одним щелчком мыши легко, если Вы пользователь браузера FireFox. Достаточно установить небольшое бесплатное дополнение к нему – “Pearl Crescent Page Saver”.
Чтобы установить данное дополнение, идем на официальную страницу программы:
Пусть Вас не пугает то, что страница на английском языке, сама программа русифицирована.
Далее находим ссылку “Install Page Saver Basic”, кликаем ее и ждем, когда загрузится дополнение. По запросу браузера подтвердите установку, нажав кнопку “Установить сейчас”. После установки дополнения браузер необходимо перезапустить.
Когда FireFox запустится, вы увидите, что на панели инструментов появилась новая кнопка:
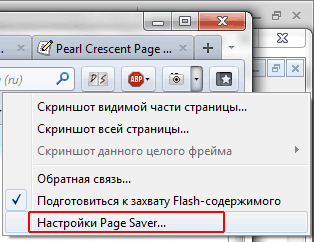
Также Вы найдете два новых пункта в контекстном меню – “Скриншот видимой части страницы…” и “Скриншот всей страницы…”. Для вызова контекстного меню кликните ПКМ (правой кнопкой мыши) по свободному месту в FireFox и Вы увидите:

Программа готова к работе, но все же перед использованием ее лучше настроить, для вашего же удобства. Открываем настройки программы, как показано на рисунке.

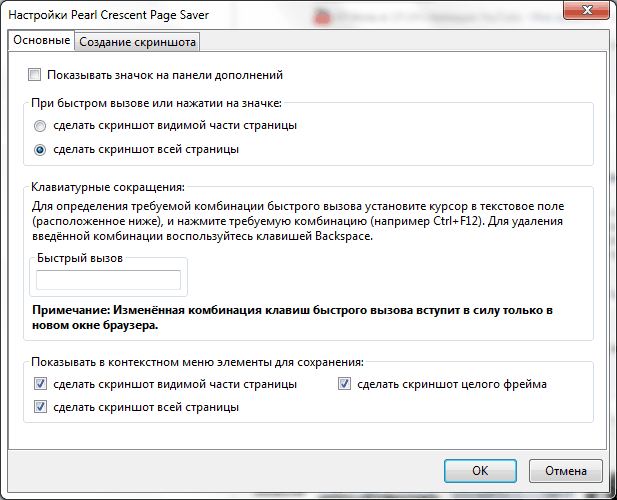
В настройках на вкладке “Основные” выберите основное действие для кнопки, в нашем примере выбрано “Сделать скриншот всей страницы”. Здесь же можно задать сочетание клавиш для быстрого выполнения команды () – установите курсор в поле “Быстрый вызов” и нажмите желаемое сочетание клавиш.

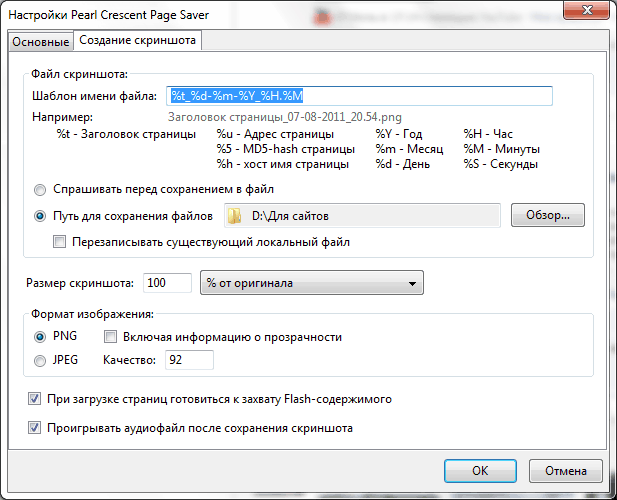
На вкладке “Создание скриншота” при помощи переменных можно задать имя файла и сразу увидеть, как будут именоваться будущие скриншоты. Сами переменные написаны здесь же. Чтобы Вас потом не мучил вопрос: «Где найти скриншоты?», выберите папку, в которую скриншоты будут сохраняться. По умолчанию установлена папка “Изображения” профиля пользователя Windows.

Настройки программы сделаны и теперь браузер готов к созданию скриншотов. Нажав на кнопку или сочетание клавиш, Вы получите изображение части или всей веб-страницы в выбранном вами формате.JPG или.PNG. Далее Вы можете делать с изображением все, что Вам может предложить имеющийся у вас фоторедактор, или выполнить распознавание текста при помощи соответствующего приложения.
Скриншотим страницу полностью
Только рассказал в предыдущей статье об и понял, что нужен ещё такой скриншотер, который бы делал снимок страницы сайта полностью (включая то, что видно только при прокрутке). Даже не думал, что темы скриншотов хватит на 2 статьи
Подходящее дополнение для браузеров на основе Chrome (Яндекс.Браузер, Гугл Хром …) опять же нашлось здесь https://chrome.google.com/webstore/category/extensions?hl=ru . На этот раз это Nimbus Screenshot and Screencast — вообще, очень навороченная штука оказалась, даже видео снимает.
Делаем скриншот страницы сайта целиком с помощью расширения Nimbus Screenshot and Screencast
Скачивание
Скачать и установить можно . После установки справа вверху появится иконка этого дополнения:

Иконка скриншотера Nimbus
Как пользоваться
Чтобы сделать скриншот веб-страницы полностью, нужно кликнуть на иконку этого дополнения и в появившемся меню выбрать «Скриншот всей страницы» :

Делаем скриншот целой страницы
После этого содержимое окна браузера проскроллится снизу вверх и вас перекинет в редактор, где на картинке можно делать надписи, рисовать линии и т.п. Редактор супер-мощный:

Редактор скриншотов в Nimbus Screenshot and Screencast
После окончания редактирования жмём «Готово» и далее картинку можно будет сохранить в некий Nimbus Note, в , себе на ПК или распечатать.
С помощью этого дополнения можно сделать скриншот не только содержимого браузера, но и всего окна. А также записать видео (выберите «Запись видео» ). Я был удивлён, но видео и правда записывается, и вполне неплохо.
А ещё можно редактировать любые картинки или рисовать что-нибудь — для этого надо установить сначала это , а затем в меню расширения следует выбрать «Чистый лист» :

Всех снова рад видеть на своем блоге друзья. Макс Метелев на рабочем месте и сегодняшняя статья будет простой, понятно и интересной.
Мы разберем как сделать полный скриншот вашего веб сайта целиком и параллельно разберем сервисы, программы и инструменты для создания скриншотов ваших сайтов.
Как обычно, все по делу и без воды. Готовы к освоению урока? Тогда, поехали.
Как сделать скриншот сайта целиком онлайн?
Внизу будет поле, где вас попросят ввести адрес сайта. Давайте введем произвольный адрес, к примеру, возьмем сайт студии Артемия Лебедева — http : //www.artlebedev.ru/
Также вы можете выбрать, в каком расширении вы хотите видеть скриншот сайта целиком – например, в jpeg, png и т.д.

И потом нажимаете на кнопку «Сделать снимок сайта» (Capture Web Page)


После этого вы получаете уже готовый скриншот сайта в виде превью. Вот как на этом примере:

Вы можете его сразу же просмотреть или скачать к себе на компьютер. Так он выглядит целиком:

Соответственно эта картинка масштабируема и при нажатии мышкой она увеличится на всю ширину и высоту.
Как сделать скриншот сайта с помощью сервисов?
Раньше я делал скриншоты сайта стандартным образом через команду на компьютере Alt+PrtSc. Получалось так, что только видимая часть экрана попадала в запись. Потом я узнал много других полезных сервисов и инструментов, которые позволяют сделать снимок сайта с экрана целиком. Давайте расскажу про них.

Pearl Crescent Page Saver – сохраняет изображения или веб страницы сайта целиком или частично в форматах jpeg или png. Есть возможность масштабирования изображения до меньшего изображения к большому.
IESNAPSHOTTER 1.01 – расширение для браузера Internet Explorer. Тут на любителя. Оно платное, на официально сайте вроде есть демка. Можно поюзать ее бесплатно.
LightShot – искренне рекомендую использовать его! Все свои статьи я делаю с его помощью. Очень мощная программа для создания скриншотов страниц сайта. Целиком скрин не делает, зато есть богатый функционал по редактированию таких снимков – можно проводить различные стрелочки, выделять области разным цветом, вставлять текст (его можно увеличивать прокручивая мышкой) и много других особенностей.
Есть как встроенное расширение для Google Chrome, так и десктопный вариант. У меня стоят оба варианта. Тот, который на компе вообще идеален. Просто нажимаете на клавиатуре кнопку PrtSc и пользуетесь всеми его возможностями.
Устанавливаемые программы на ПК
Webshot – программа, позволяющая делать скриншоты полностью или в виде превью. Ее основным преимуществом является работа с командной строкой, которая позволяет автоматизировать процесс снятия копий сайта с экрана.


FastStone Capture – мощная утилита для создания скриншотов сайтов целиком с плавающей панелью управления. Можно делать разные по форме снимки.

Paparazzi! – небольшое приложение для операционной системы Mac OS X с функциями делания снимков с экрана.

Инструменты создания скриншотов онлайн
– простой онлайн инструмент по такому же типу, как я описывал в самом начале статьи. Просто вставляете ссылку и нажимаете на Thumb It. Неудобство в том, что оставляет свой копирайт на снимке.
На этом у меня все. Я думаю, что список получился хороший. У вас есть, что выбрать. Если будете спрашивать какой лучше, то тут отвечу – только методом проб и тестирования. Еще раз повторюсь, что лично я пользуюсь LightShot для хрома. Им я просто нереально доволен.
Скриншот – это и есть снимок экрана компьютера. Когда мы делаем съемки части экрана, страницы сайта в интернете, делаем снимок компьютерной игры, чтобы потом похвастаться перед друзьями своими достижениями. Есть программы, которые позволяют фотографировать отдельную часть экрана, а есть такие, в которых потом можно сразу редактировать изображение – вырезать части, добавлять надписи. Можно также обойтись без программ, поскольку все необходимое, чтобы сделать скриншот, уже есть на компьютере.
Как сделать скриншот экрана (страницы) самостоятельно?
Для этого нужно найти на клавиатуре клавишу (кнопку) – Print Screen (она может называться и сокращенно – PtrScr). Нажав на нее – делается снимок экрана.
Снимок также можно вставить и в другую программу – например, в ворд, нажав правой кнопкой мыши и найдя слово – «вставить». Это может вам понадобится, если вы пишите в ворде описание работы какого-то сервиса, программы и снабжаете это все снимками.
Как сделать снимок с помощью программы?
Сейчас есть много программ, которые позволяют делать скриншоты. В данном случае нужно найти такую программу, скачать ее и установить себе на компьютер. Для поиска программы можно воспользоваться сайтом — http://www.softportal.com/ и найти такую программу через поиск по запросу «скриншот», либо в разделе – «Графика и дизайн».
К примеру, есть такие программы для создания скриншота:
3. Hot Key Screenshot
6. И множество других программ для создания снимка.
Чтобы использовать программу для создания снимка, нужно эту программу запустить. Нажав на компьютере на кнопку «Print Screen» вам сразу же показывается скриншот.
Использовать программы удобнее, чем делать скриншоты самостоятельно. Поскольку скриншот сразу появляется (его можно сразу редактировать) и сохранять в нужном формате.
Теперь вы знаете, как сделать скриншот страницы. Успехов в этом деле!

