Hello, dear readers of the blog site. There is a program like Dreamweaver which is a great example of a WYSIWYG (visual) HTML editor. The thing is wonderful, but it has several drawbacks. Firstly, this program is paid, and secondly, it will need to be installed on all computers where you work with the code.
In this regard, I was curious to look at products from the same series of Html editors, but allowing you to work with them online. It turned out that there are a number of very interesting free solutions, which I decided to draw your attention to in this article. If you know something else worthy of attention, then I am ready to expand this list.
Simple visual Html editors available online
Of course, to work with the code, you can also use the usual Notepad in Windows, and this will be a kind of "aerobatics". If you want to make your life a little easier, they will not be superfluous (besides this, he understands the syntax of several dozen more programming languages).
But still, a much more rational solution would be to use a product that will help you get the job done faster and take over some of the routine operations so that you don’t have to “reinvent the wheel” again and again. Well, it’s already great if you can access it from any computer.
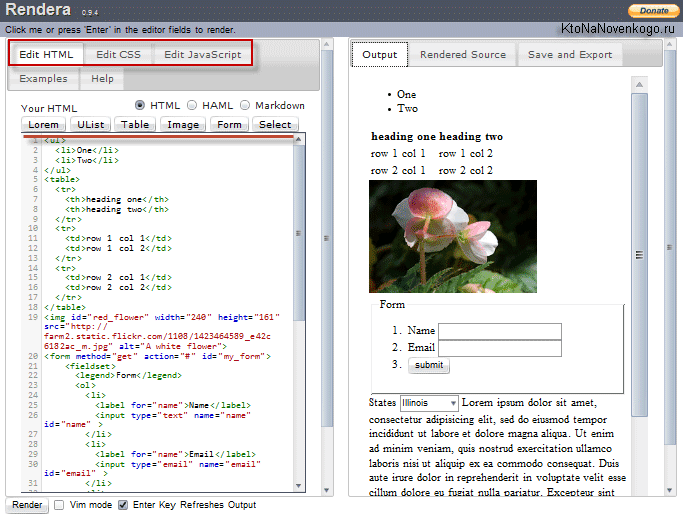
- Rendera- online Html5 editor with the ability to view in real time what you are doing (visual). There is the possibility of quick, and other elements. It also allows you to work with CSS and Javascript code.

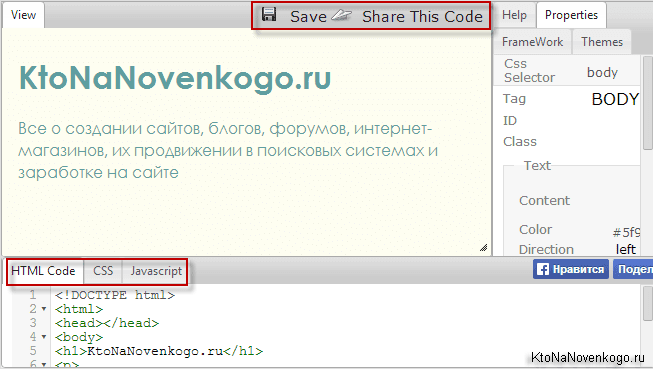
- livegap— online editor of Html, CSS and Javascript code. It is very similar to the above Rendra, but does not have the ability to quickly insert ready-made elements (tables, lists, etc.). But you can save your creation using the button located just above, and even share it and get a link to the finished version:

- PracticeCode— unpretentious visual online editor Html, CSS and Javascript. Someone may like it for quickly writing code on a draft.

- htmledit- a very simple visual Html editor. No interface is provided, only two windows - the top one (where you write your code) and the bottom one (where it is rendered). There is little functionality, but it is clear and simple.

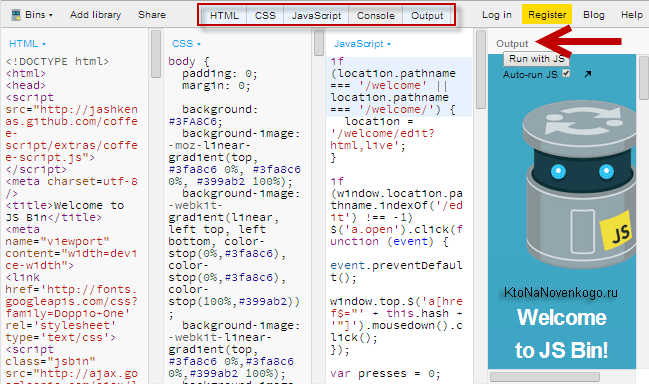
- JSBin- is positioned, judging by the name, as a visual online editor for working with Javascript, but, as you can see from the screenshot, it also allows you to work perfectly with Html and CSS code. It has a simple and very intuitive interface.

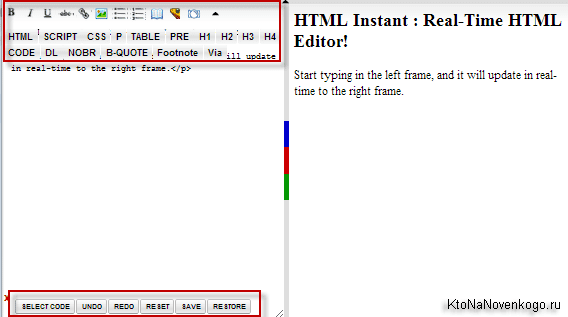
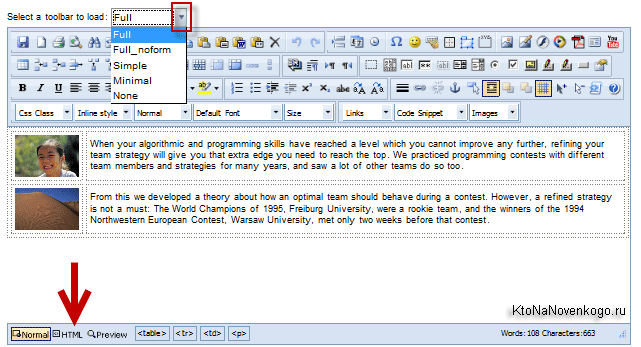
- HTML Instant- a good visual editor of Html and CSS code. There is a rather functional toolbar - you can select text and, for example, surround it with paragraph or heading tags. It is possible to create a framework for lists or tables.

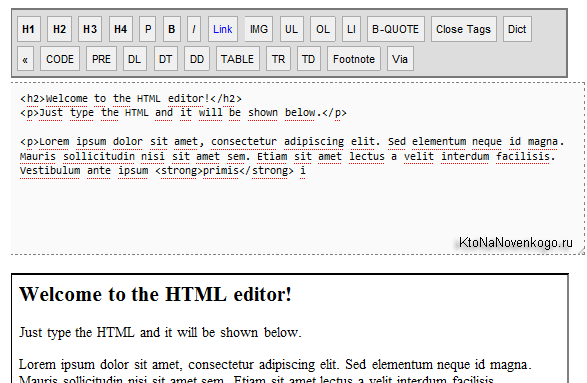
- Online HTML Editor- well, for a snack, another simple creation on the same topic. There is a toolbar and viewing the created masterpiece (visualization).

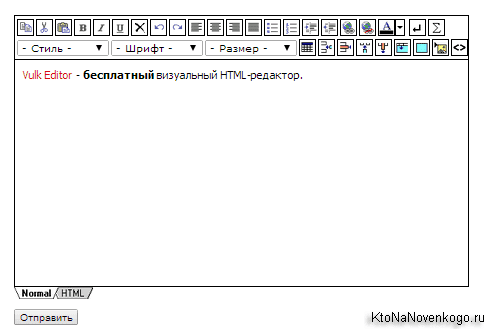
- Vulk— visual editor in Russian. There are quite enough opportunities for comfortable work with Html and there is nothing superfluous. There is an instruction in Russian. Actually, you can download it and then work with it in the browser by running the Html file from the downloaded folder.

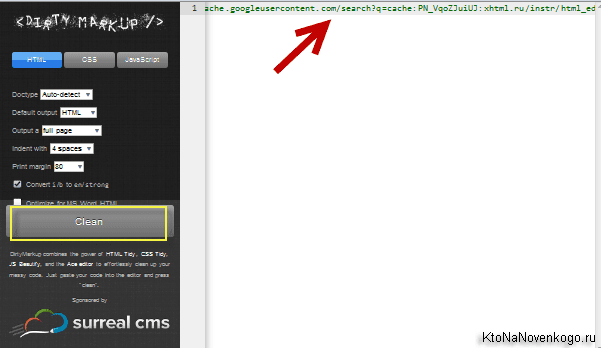
Dirty Markup is not really an editor, but rather a converter of ugly code into a well-read one. What I'm talking about? Remember, I once wrote that it will allow you to slightly speed up the loading speed of sites (for highly loaded projects, for example, this already results in the release of a bunch of servers).
So, if you want to dig into such a mess, then there will be no , tabs or line breaks that make it readable. There will most likely be one line of code without spaces. And to make it readable (formatted) again, we need an online Dirty Markup editor.
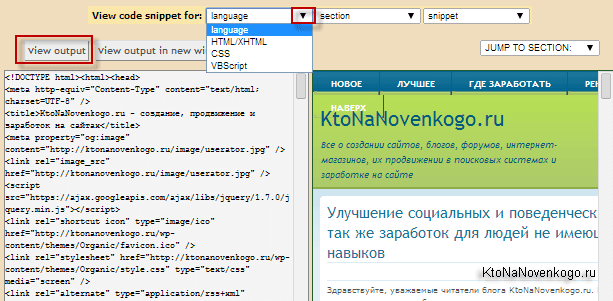
For example, let's take a fragment of the source code of the Google search results page (everything is stuck together in one line) and copy-paste it into the window of this editor:

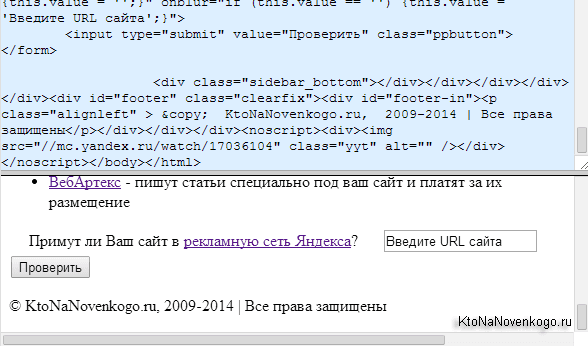
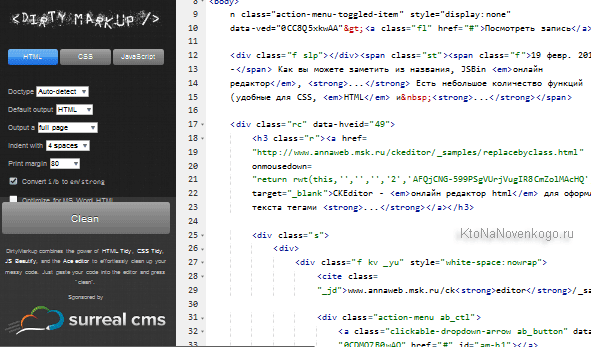
Now click on the "Clean" button and see the result:

The code has become an order of magnitude more readable and understandable. It became possible to visually see blocks and various elements, which is what we needed. The same can be done with CSS and JS code too. The formatted code can be copied into your stationary Html editor and continue working with it.
Online IDE editors (Integrated Development Environment)

Visual Html editors for installation on the site (server)
There are a number of editors that are designed to be used on your site (server). They work in PHP applications (for example, they can be integrated into the admin panel of a self-written CMS or into the form for adding comments on the site).
 Good luck to you! See you soon on the blog pages site
Good luck to you! See you soon on the blog pages site Send
cool
Link
Pin it
Collections by topic:
Convenient visual bookmarks from the free online service Atavi
 How to make a horizontal or vertical dropdown menu for a site based on CSS and Html in an online service
How to make a horizontal or vertical dropdown menu for a site based on CSS and Html in an online service
 How to Write Articles in WordPress - Visual and Html Editors, Headings and Keyword Highlighting
How to Write Articles in WordPress - Visual and Html Editors, Headings and Keyword Highlighting
 Feedback for the site using Html and Php form scripts, as well as online constructors and generators
Feedback for the site using Html and Php form scripts, as well as online constructors and generators
 Favicon - what is it, how to create a favicon and install it on your website, online icon generators
Favicon - what is it, how to create a favicon and install it on your website, online icon generators

